[携帯]デザインの時、fontサイズを何pxにしてますか?
携帯サイトのデザインをする時、デバイスフォントの部分(アンチエイリアスをオフにしてる部分)を何ピクセルにしてますか?
PCサイトの場合だと、通常の文字サイズを12pxないし13px、小さい文字を10pxで作成しているデザインをよく見るのですが、携帯でもそのパターンが多いなーと感じています。
ユーザーが端末側の設定で文字サイズを変更している場合がありますが、検証する時は通常「標準(中)」の文字サイズでやっています。標準の文字サイズでチェックして、微調整をしたりしてます。
※会社の方針や案件によっては違うかもしれないので一概には言えませんが。
デフォルトの設定から変更していない人の割合が多い、とどこかに書いてあったような...?
で、端末側の設定で文字サイズ標準(中)にすると、意外と文字が大きく表示されるんです。
なので、デザイン上の文字サイズを12px、10pxで作成してしまうと、実機で見たときにだいぶ違和感を感じてしまう可能性があります。
※前提として、文字サイズはdocomoで大中小の3段階しか大きさの変化をつけられません。大はかなり大きいため、中、小の2段階しか使用ません。
詳しくはこちらのエントリーをどうぞ。
>>[携帯]フォントサイズ(XHTML版)
では、サンプルデザインと実際に組んだページを見比べてみます。
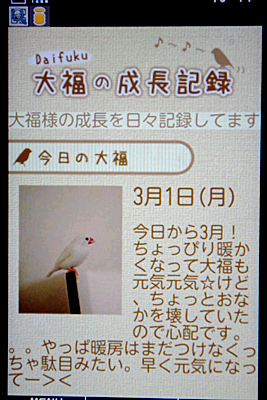
サンプルデザイン

このデザインは12px、10pxの文字サイズを使用しています。
実際にコーディングする際は、12pxをfont-size:medium;、10pxをfont-size:x-small;で作成します。
実機での見え方

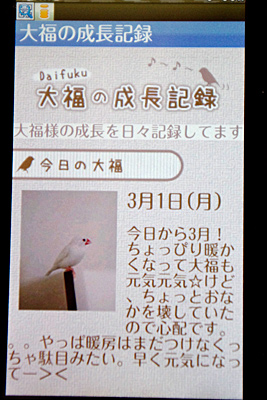
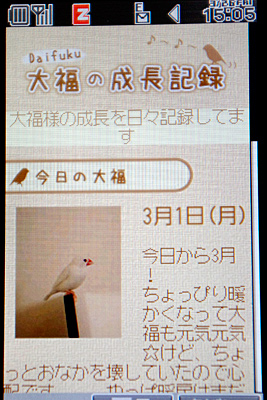
docomo F-01A (iモードブラウザ1.0)

docomo F-03B (iモードブラウザ2.0)

au W63K

softbank 930P(VGA表示)
文字サイズの大きさがデザインとだいぶ違うと思います。
画像の右側にテキストが入るデザインになっていますが、実機で見ると画像の右側に文字が収まり切らないので、このデザインを見ただけでは文字が画像の下に回り込んでいいのか、それとも回り込ませたくないのかが分かりません...。
コーダーは空気を読んで組んでしまうか、もしくは一旦確認をするという手間が発生します。
フォントサイズは何pxでデザインすればよいか
私の場合ですが、12pxと14px(もしくは15px)で作っています。
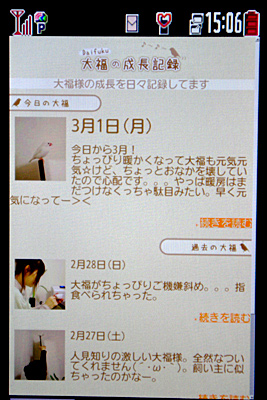
以下のデザインは12pxと14pxで作成しています。
それでもまだ小さいかな...と感じますが、これ以上大きくするとそれもそれでちょっとダサくなってしまうというか、なのでこのぐらいがいいかなーという自己判断。

絶対これじゃないとダメ!っていうわけじゃないんですが、10pxだと小さいなーと昔から思っていたので、何となくまとめてみました。
※Special Thanks @tacamy!


![はてなブックマーク - [携帯]デザインの時、fontサイズを何pxにしてますか? はてなブックマーク - [携帯]デザインの時、fontサイズを何pxにしてますか?](http://b.hatena.ne.jp/entry/image/http://sakaki0214.com/2010/03/26161236.html)












いつも興味深く拝見しております。
QVGA相当の表示ができない機種についてお伺いします。
docomoは
「」
などで対応されると思いますが、
SoftBank、auはどの様に対応されていますか?
すみません。
HTMLタグを記述した箇所が消えてしまいました。
読み替えて頂ければと思います。
■旧
> docomoは
> 「」
> などで対応されると思いますが、
■新
docomoは、metaタグを記述されると思いますが、
http://bit.ly/c8m1Vr