携帯(ガラケー)コーディングでインデントはNG
PCでもガラケーでもスマホでも、コーディングではインデントを一切使わない派の私ですが、要望があればもちろんします。
(Dreamweaverでぽちっと!)
今回はガラケーコーディングのお仕事で、
「インデントしてください」
というご要望をうけ、なんとなく嫌だけど(嫌な予感がするけど)やってみたら・・・
auで画像の下に隙間ができました。
いや、auはもともと隙間ができるんですが...言葉だと難しいので、画像でさくっと説明。

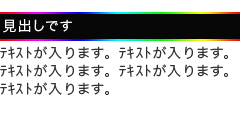
こういう見出しがあった場合、
<div style="background:#000000;color:#ffffff;">
<img src="img/line.jpg" alt="" width="100%" style="margin:0 0 3px;" /><br />
見出しです
<img src="img/line.jpg" alt="" width="100%" style="margin:3px 0 0;" /><br />
</div>
こういうソースを書くと3キャリアできちんと再現できるはずなんですが、ソース中にインデント(スペースでもタブでも)があると

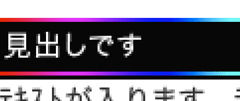
auでこうなる...と。
※CA004で確認
これで、今後ガラケーで「インデントしてください」と言われたときに明確な理由をあげてお断りすることができそうです。
ガラケーでインデントはやめたほうがいいですよ!
インデントしなくても見やすいソースを目指しています。















