Adobe Photoshop CCのぐっときた機能

先日から提供が開始されたAdobe Creative CloudのCCシリーズ。
とりあえず色々インストールしてみました。
まだそんなにガッツリと使い込んではいないのですが、Photoshop CCでぐっときた機能をご紹介。
角丸の矩形のリサイズが便利に

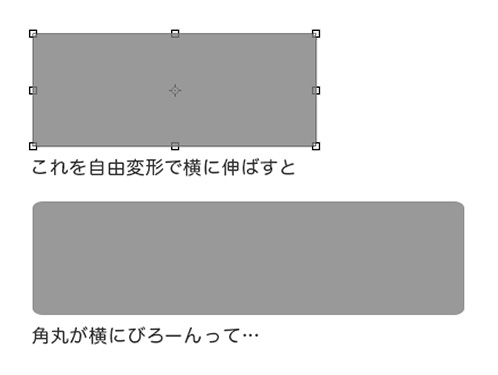
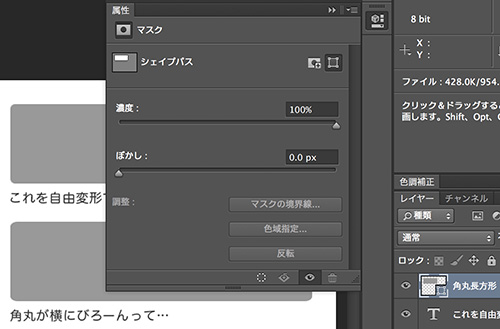
今までのバージョンでは、角丸の矩形を自由変形すると角丸が崩れてしまいました。

分かりやすいようにちょっと大げさに拡大
なので、いちいちパスを選択してぐぐーって伸ばしていたんですが、地味に面倒。command+T(WindowsならCtrl+T)でぱぱっとリサイズできないの不便...

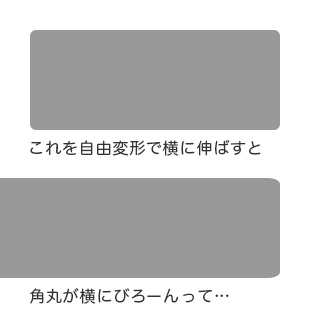
それがCCでは、自由変形し放題!Cmd+Tでぐいぐいリサイズしても問題なし。

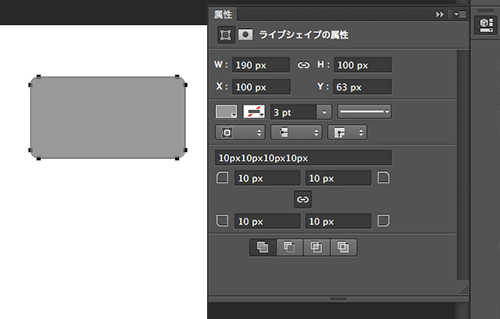
どんなに矩形のサイズを変更しても角丸の半径は維持されます。
角丸の半径を後から変更するのもなんのその。
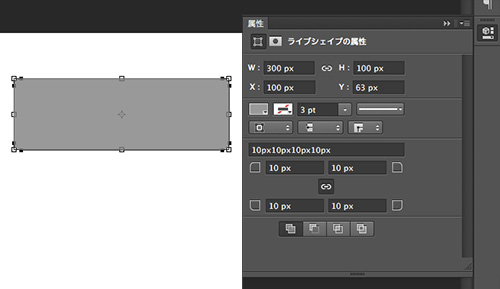
あと、ここの数値をみれば「ここのborder-radiusは○pxねー」ってな感じですぐ分かる。

この機能は、CCで作ったpsdファイルじゃないと使えないみたいです。
CS6で作成したPSDをCCで開くと「ライブシェイプの属性」が表示されませんでした。
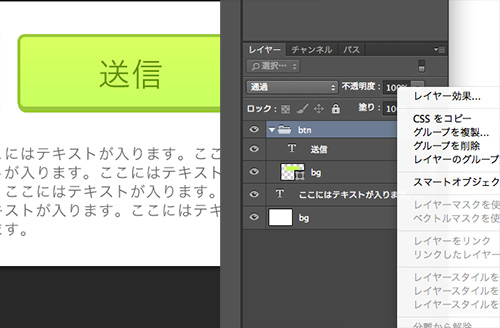
レイヤー(もしくはフォルダ)を右クリックでCSSをコピー

今までもプラグインを使えばCSSを出力することができましたが、CCからはプラグインなしでできるようになったようです。

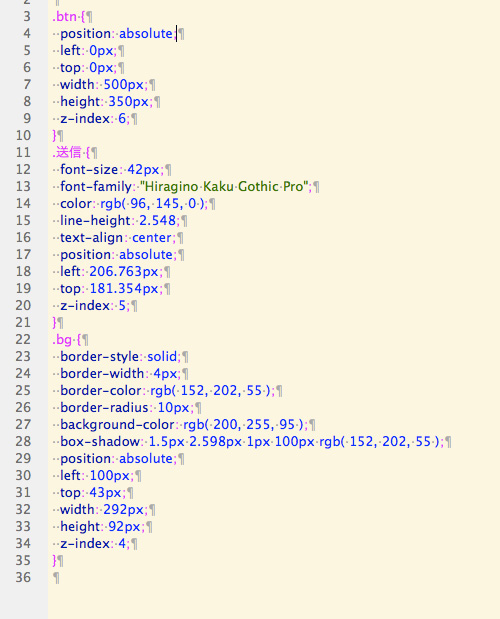
「CSSをコピー」を選択後、ペーストするとこんな感じで表示されます。
レイヤー名、フォルダ名がクラス名になってます。
全部そのまま使えるかっていうとあれですが、色々な値がずらーって表示されるのは便利。
とりあえずコピペだけしておいて、諸々の値を見つつsassでだーっと書いていく感じで作業をすすめてみたい。
ただ、1点だけおしいとところが。
色の部分がなぜrgbaじゃなくてrgbなのか...。
レイヤースタイルで不透明度を100%以外に設定していても、出力されるCSSには反映されないみたいです。
設定する画面も見当たらないので、ここはどうしようもなさそう...(表示させる方法があったら教えて下さい)
CS6で作成されたPSDをCCで読み込んでも、CSSの出力は問題なくできるようです。















