透過PNGにした画像は乗算や焼き込みカラーが反映されないのですよ
透過pngで書きだしたい画像に乗算やオーバーレイや焼きこみカラー...などなど、描画モードが「通常」以外のものが使われていること、ありますよね?
書きだしてから
「あれ...なんかデザインと違う...まさか...。あーやっぱり乗算だったー(泣」
っていうこと、ありますよね?(私だけですか...)
自分でちょちょいと修正できるときはいいんですけど、どう考えても無理な時とか、あまりに色々なところに乗算などを使われていると、
「次からはできればもうちょっと気をつけていただけるとありがたいです!」
と言いたい。
がしかし、なんで描画モード変更しちゃいけないの?と言われるとうまく説明できない。
できなかったので...
サンプル作っておいておくことにしました。
(描画モードが変更されているパーツを透過pngで書きだすと、描画モードは反映されないんですよ、って説明してたんですけど...そもそもこれであっているのかも不安。どういう言い回しがいいんでしょ。)
サンプルその1

【サンプルデザインその1】*1
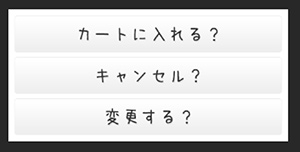
スマホのデザインで、こんなのがあったとします。
角丸・グラデーションの背景だし、テキストだけ画像にしてあとはCSSで対応しよー

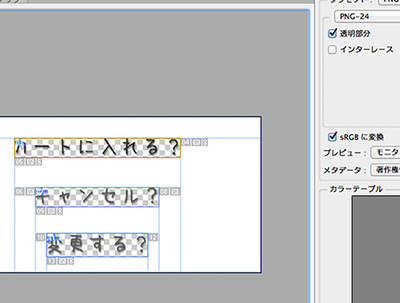
スライスして書きだして
コーディング完了。

あれ...なんか文字が太い...というかシャドウが濃い...

やはり...
(サンプルでは焼き込みカラーにしましたが、乗算になってる率が高いです。デフォルトだから仕方ない...)
このぐらいなら、ドロップシャドウの描画モードを「通常」に変更して不透明度を適当に調整すれば、まぁなんとかなります!
もしくは、背景をcssで対応するのをやめてまるっと1枚画像で書き出すとか。
サンプルページ
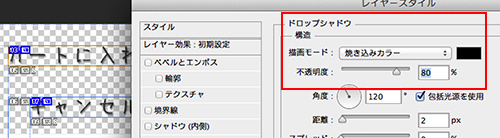
描画モード:焼きこみカラー/不透明度:80%
描画モード:通常/不透明度:20%
*1 【サンプルデザインその1】のテキストのドロップシャドウは「描画モード:焼きこみカラー/不透明度:80%」で作成されています
サンプルその2

【サンプルデザインその2】
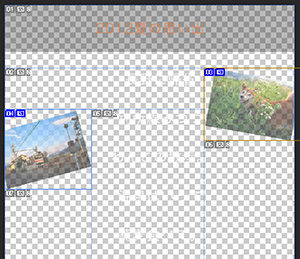
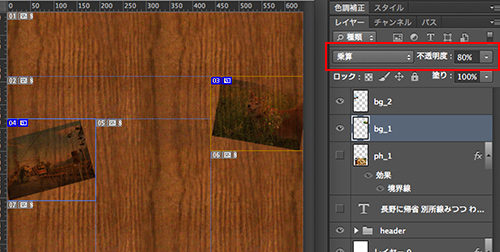
スマホのデザインで(このデザインパターンはPCサイトでもありえます)、木目の背景の上に写真がのっています。
木目画像はリピートさせて、その上にのっかっている写真2枚はそれぞれスライスして木目画像の上にのっけよー。

スライスして書きだして
コーディング完了。

あれ...背景の写真がくっきりはっきり...

乗算。ですよね。
終了ー。
さすがにこのパターンだとどうしようもないので、デザインを変えてもらうか、背景を大きめの1枚画像にして対応するか...
サンプルページ
まとめ
描画モードを絶対変えちゃだめ。
通常以外は使わないで。
ってことではないんですが(背景と一緒に書き出すパーツだったら全然問題ないですし)、透過pngで書きだす部分に使う部分には使われても反映されないんですよーというお話でした。















