[携帯]inputタグの文字色が外側のフォントカラー指定に影響される
携帯サイトで、背景色を濃い色に、文字色を白(もしくは白に近い色)に指定している箇所に入力フォームを設置する場合、inputタグ(テキストボックスやsubmitボタン)の文字色に注意しましょーというお話です。
サンプルページ
QRコード

→サンプルページを見る
<div style="background:#333333;color:#ffffff;">
メールアドレス<br />
<input type="text" value="hogehoge@hoge.jp" name="mail" size="27" style="width:95%" /><br />
<input type="submit" value="送信する" /><br />
</div>
各キャリアでの表示
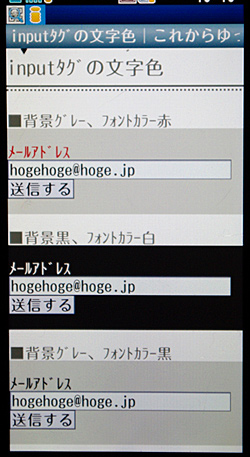
docomo(F-06B)
テキストボックス内の文字色も、submitボタンの文字色も「黒」。
外側のフォントカラー指定に影響されない。

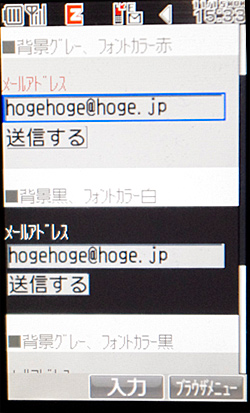
au(W63K)
テキストボックス内の文字色も、submitボタンの文字色も「黒」。
外側のフォントカラー指定に影響されない。

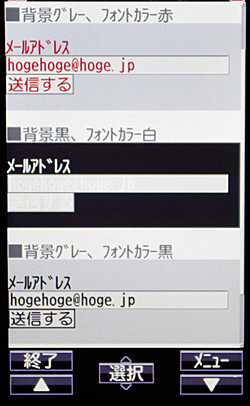
softbank(830P)
テキストボックス内の文字色も、submitボタンの文字色も、外側のフォントカラー指定に影響される。

まとめ
各キャリア1端末ずつしかチェックしていないのであれですが、softbankの一部端末では外側のフォントカラー指定がinputタグに影響してしまい、テキストボックスやsubmitボタンの文字色が黒じゃない色になってしまいます。
なので、フォントカラーを白などの薄い色で指定している場合はフォーカスがあたっていないとテキストボックス内やボタンの文字色がかなり見えにくくなってしまいます。
なので、headタグ内部で、
input {color:#000000;}
という指定を念の為にしておくといいと思います。


![はてなブックマーク - [携帯]inputタグの文字色が外側のフォントカラー指定に影響される はてなブックマーク - [携帯]inputタグの文字色が外側のフォントカラー指定に影響される](http://b.hatena.ne.jp/entry/image/http://sakaki0214.com/2010/11/15162937.html)












又、遊びに来ます^^