携帯サイト[xhtml]のコーディング前のチェックポイント
前回のhtml版に引き続き、今回はxhtmlの場合です。 htmlと比べて出来ることが増えるので色々なデザインの再現が可能ですが、やはり3キャリア1ソースとなると気をつけるべきポイントがいくつかあります。
コーダー(もしくはディレクター?)さんは、デザインをパッと見て「このデザインで組めます!」「組めません無理です...」の判断が咄嗟にできるようになると素敵だと思います。
デザイナーさんは、これからあげるチェックポイントを頭の片隅にいれつつデザインしていただけると、コーダーからの戻しが少なくてすむようになるかと思います。
前置きはこのぐらいにして、早速本題へ。
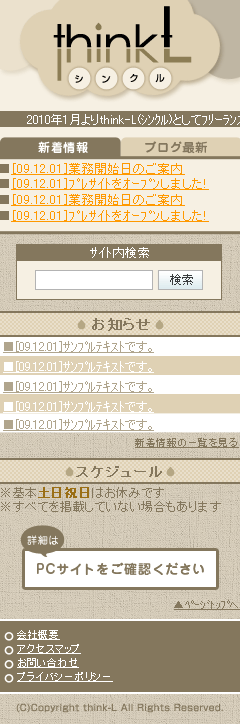
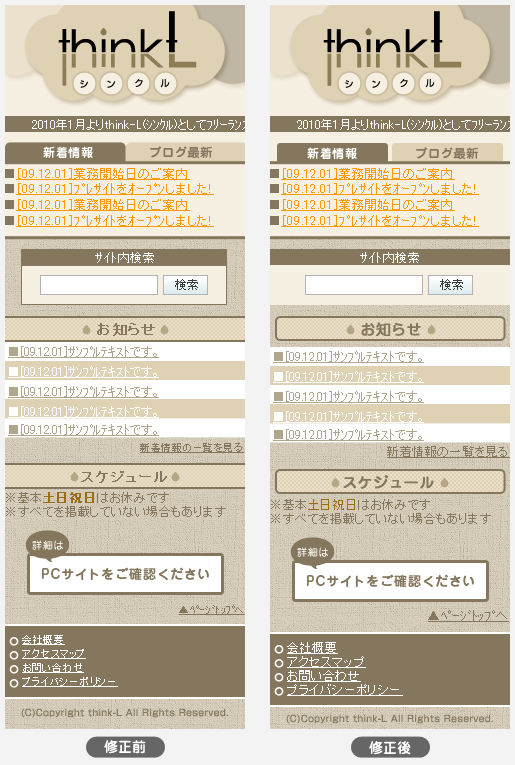
以下が今回のサンプルデザインです。

「これをxhtml、3キャリ1ソースコーディングしてください」
と言われた場合で考えていきます。
前提条件は、
・3キャリア1ソース
・xhtml
・文字コード:Shift-JIS
・改行コード:CR LF
・QVGA対応(VGA対応は特にしない)
対応端末は、
・docomo 902以降(table未対応機種を除外)
・au WIN端末
・softbank 3G
です。
チェックポイント
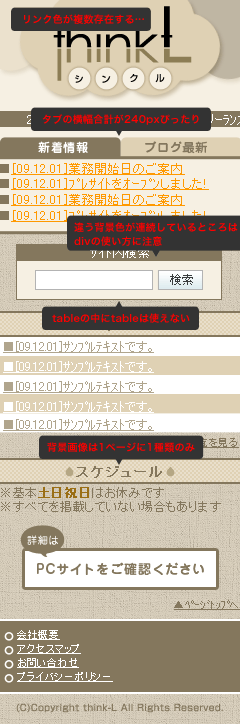
パッと見て指摘すべき個所は以下の項目。

各チェックポイントの詳細は以下を。
背景画像は1つのみ
htmlの場合は「背景色を複数つかっていないか」というのがポイントでしたが、xhtmlの場合は背景色はいくつあってもOK(divの背景色としていくつでも指定可)です。
ただ、背景画像に関してはbodyタグにしか指定できません。 詳細は「[携帯]各キャリア別、背景画像の対応状況」のエントリーを。
なので、「背景画像は1ページにつき1種類まで」です。
今回のサンプルデザインの場合、bodyで背景画像を指定しているので、タイトル画像部分に背景画像は使えません。なので、タイトル画像はテキストも含めて1枚画像にします。
違う背景色が連続するところはdivの使い方に注意
auでは要素と要素の間に隙間があきます。 なので、違う背景色を指定しているdivとdivの間に隙間があいてしまうので、bodyに指定している背景画像がその隙間に表示されてしまいます。
分かりやすいところで、「サイト内検索」の部分で説明すると、
<div style="background:#84775d;">サイト内検索</div><br />
<div style="background:#f6f0e3;">フォームのパーツ</div>
とやってしまうと、auで見た時に

こんな感じで隙間があくのです。
なので、divを入れ子にする必要がでてきます。
<div style="background:#84775d;">サイト内検索<br />
<div style="background:#f6f0e3;">フォームのパーツ</div>
</div>
「サイト内検索」以外にも同様にdivの使い方に注意が必要な個所として、タブとタブのすぐ下のラインとの間、「お知らせ」の各項目の部分はdivの使い方に注意しないとauで隙間があきますので要注意です。
フォント関連
xhtmlの場合はcssでfont-size:**;と指定します。
**へはx-small,mediumといった値を入れます。
font-size:10pxという指定もできますが、携帯端末側での文字サイズ変更が効かなかったり、各キャリアで表示が結構異なってしまうので使わない方がいいです。
※px数が小さいとiモードブラウザ2.0で豆みたいな文字になっちゃいます。
文字の大きさはhtml版と同様「2段階」までがベストだと思います。 docomoの文字の大きさがそもそも3段階までしかない、というのと、一番大きいのは本当に大きいのでちょっと不格好かなーと思い、普段は使いません。(3段階の文字の大きさが使われているデザインが上がってきたときは「2段階で」、とピシッと言ってます。)
au、softbankは3段階以上文字の大きさがありますが、docomoに足並みをそろえて2段階といったところです。
2段階の場合はx-small(もしくはxx-small)とmediumを使っています。
後、やはり太字は使いません。 理由はhtml版と同様、docomo(iモードブラウザ1.0:2008年冬モデル以前)、auで効かないからです。 案件によっては、「効く端末にだけ効けばいいから使ってください!」という場合もあるかもしれないので、そこは要相談ですねー。
リンク色が複数存在する
xhtmlの場合はcssでリンク色の指定が可能となります(bodyでも指定可)。
1ページに設定できるリンクの基本色は1つで、「リンク色をここだけ変更したい」という場合はaタグの内側にspanなどで色の指定をするのですが、docomoやsoftbankでそれをすると、リンクの文字色は変更できてもリンクの下線はそのページに設定した基本のリンク色となります。

これはベースのリンク色をオレンジにした場合、です。
コーディングする際は、全ページに共通して多く使われているリンク色をベースのリンク色に設定したりしますが、いろんなリンク色がまんべんなく使われているとどれをベースのリンク色にすればいいのか悩みます。
なので、そういった場合はデザイナーさんなりディレクターさんに確認した方がいいです。
後、事前にクライアントさん側にも言っておいた方がよりスムーズに進みます。
いざ出来上がったページを実機で見た時に、「ここ(リンクの下線の色)直してくださいー」っていう指示が来てしまうこともありますので。
※ちょっと面倒なやり方ですが、aタグの内側のspanでの指定とあわせて、cssのclassでもリンク色の指定もしておくと、docomoiモードブラウザ2.0、softbankで下線の色も一緒に変更することが可能です。(つまり、iモードブラウザ1.0のみ下線の色とリンク色が揃えられないっていうことになります)
詳細は「[携帯]xhtmlのリンク指定方法~cssとbodyの違い」でご確認くださいませ。
tableは使ってもいいか
今回はtable未対応端末(docomo901、701以前)が対応端末に含まれていませんが、念の為聞いておくといいと思います。 稀にレギュレーション云々でNGの場合がありますので、念には念を!です。
ページの左右の余白再現、特定の場所を枠線で囲う、といった場合や、テキストボックスとボタンの横並びを再現したい場合は(詳細は「[携帯]入力フォームとボタンを横一列に並べる」を)tableの使用が必須となってきます。
tableを使わないと再現できないぞっていうデザインは結構あがってくるので、最初にtable使用の可否は聞くといいです。
あと、xhtmlで作成した場合でも、tableの中にtableを使うとauの一部端末では内側のtableの中身が一切表示されないので、 枠線の中に(table必須)、検索入力窓とボタンを横並びにして(table必須)、ということはできないので、「サイト内検索」の部分は再現不可能です。
横並びの画像の横幅合計が240だと崩れる可能性アリ
今回のサンプルでいうとページ上部にあるタブの部分が該当するのですが、横並びの画像で横幅240pxぴったりにデザインされていると、240px未満の端末で見た時に、タブが横並びにならずに下に落ちます。
横幅が240pxの携帯でも、スクロールバーの分だけ狭くなって238pxっていう場合もありますし、230pxの端末もまだ世の中に結構あります。なので、より多くの携帯できちんと見れるようにするためには、230pxぐらいにした方がいいかなーと思います。
まとめ
今回は「xhtmlで作成する場合」ということでチェックポイントをあげてみましたが、前回のhtml版のエントリー+今回のエントリー、両方のチェックポイントを頭に入れてデザインチェックをしてみてください(重複している項目は今回省略しましたので)。
上記チェックポイントを踏まえて、再現可能なデザインに修正し、コーディングしたものが以下のものです。

サンプルページ

→サンプルページを見る
あんまり作ったこと無いから作るときは参考にします。 続きを読む
1週間のSEO/SEM情報をさくっとまとめるこのコーナー 今回は、お笑いネタの「SEO業者事業仕分け」や「関連キーワードに囲まれたアンカーテキストは効果... 続きを読む


![はてなブックマーク - 携帯サイト[xhtml]のコーディング前のチェックポイント はてなブックマーク - 携帯サイト[xhtml]のコーディング前のチェックポイント](http://b.hatena.ne.jp/entry/image/http://sakaki0214.com/2009/11/30031500.html)













横230pxだと、228pxの端末で画像がつぶれちゃいませんか?
毎回分かりやすい記事ありがとうございます。
大変勉強になります。
出来れば使用前使用後を横に並べていただければ
変更点が一目瞭然でもっと分かりやすくなると思います。
なるほど、わかりやすく為になる記事をありがとうございます。
>とくめいさん
多少つぶれると思います。
どの機種に重きをおくか、ということにもよってくるかと思うんですが、なるべくたくさんの端末で綺麗にみせたい!ということであれば228pxにした方がいいと思います。
実際の制作現場では、240pxでタイトル画像や見出し画像が作られてくることが多いなーと感じます。
>saeさん
コメント&アドバイスありがとうございます!
後ほど対応させていただきます。
>高橋さん
コメントありがとうございますー!
これからも頑張ります。
わかりやすくて勉強になりました!
「今はまだモバイルでCSSを使うメリットないやー」とも思っちゃってるのですが、今後の参考にさせて頂きます(^^)
というか、サンプルサイトなのにデザインがとても素敵で、そのまま真似したいです(笑)
はじめまして。素晴らしいレクチャーをありがとうございます。
いまだに「DOCTYPE」すら設定していなかった放置コンテンツサイトがありました(笑)
この記事を拝見して再構築をもくろんでいますが、Dreamweaverで「<?xml」からの設定を行いたいのですが、「新規ドキュメント」作製からだと何とも使いづらいですね。
このような場合、DWのどこをいじれば「新規ドキュメント」の「ドキュメントタイプ」に指定可能になるんでしょうか。
また、色指定を「rgb」で指定しているのが今までになく不思議なソースとして拝見いたしました。
今後とも参考にさせていただきます。
初めて拝見しました。
携帯サイトの初心者の私にとって、読みやすく為になる
投稿でした。
端々に感じられるプロ魂がいいですね。
参考にさせていただきます。
はじめまして。
xhtml記事を目当てに飛んできました。
小生も現在webコーディングをしているのですが、会社の都合上xhtmlは使用不可のためhtmlのみという制限のもと行っており、携帯xhtmlのノウハウが無くほとほと困っておりました。
sakaki0214の記事を拝見させて頂き、とてもタメになる内容で助かりました。
過去記事を読ませてて頂き、あらためて気づかされた点や同じ問題にぶつかっていたのを拝見し嬉しく(?)思いながら見てしまいました。
ちなみに、小生はよくlynch.を聴きながら自宅でコーディングしたりしてます。
それでは、今後もタメになる記事をひっそりと期待しております。
本当に為になる内容で助かりました!
WEBデザインしていて、今度携帯のデザインもやることになったのですが、まさに実現不可能なデザインとわかり、途方にくれつつ勉強中の所でした。基本コーディングまで担当なので、その後、別の人に下層をお願いしなければいけないのですが、本やサイトをあさってもポイントが掴みにくかったり情報が古かったり、頭が爆発していたところに救世主が!!!
今の私の為に書いてくれたのか!?というぐらい欲しい内容ばかりでした。今後もかなり参考にさせていただきますので、どうぞよろしくです(^ー^
)
たびたびですみません・・・!
今後、気が向いたら、「3キャリア1ソース ・xhtml ・文字コード:Shift-JIS ・改行コード:CR LF ・QVGA対応(VGA対応は特にしない)」の時のDTD宣言とかページサイズ(ファイルサイズ?)とかの部分書いて頂けると嬉しいです〜!
参考になりすぎて鼻血でますた。
質問なんですが、dir="ltr"にはどんな意味があるのでしょうか??