携帯サイト(html)の制作に入る前に確認しておきたいチェック項目
「デザインは素敵なんだけど、携帯でこれはちょっとできないなー」とか、「無理ではないけどできれば避けておいた方がいいよなー」っていうデザインがあがってくることが多い今日この頃。
モバイルコーディングをやり慣れている人じゃないとモバイルでできることできないこと、cssを使わないと実現できないこと、table使わないと実現できないこと、などが分かりにくいと思うので当然だとは思うのですが。
ですが、知っているのと知らないのとでは工数がかなり違ってきます。
一旦デザインして、コーダーにそれを見せて「ココとココとココは実現不可能。やり直してください。」で差し戻され、デザインをやり直してってなると、デザインも2度手間、デザインをチェックして無理な項目を洗い出すコーダーにも余計な手間がかかります。
今回洗いだした項目は、なんせ自分がコーダーなので、コーダーがデザインファイルをもらった時にバーッと見てチェックすべき箇所をまとめてみた感じです。
デザイナーさんに関しては、その項目に気をつけてデザインしていただければ戻しがぐんっと減りますよ!って感じです。
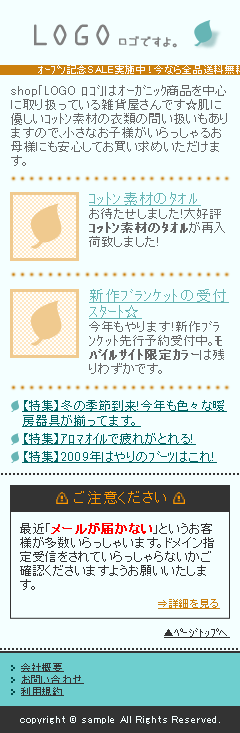
分かりやすいようにサンプルデザインを作ってみました。

「これでhtmlでコーディングしてください」
と言われた場合で考えていきます。
前提条件は、
・3キャリア1ソース
・html(CSSは使用不可)
・文字コード:Shift-JIS
・改行コード:CR LF
対応端末は、
・docomo 901/701以降
・au WIN端末
・softbank 3G
です。
チェックポイント
パッとみて指摘すべき箇所は以下の項目。

各チェックポイントの詳細は以下をどうぞ。
tableの使用はOKか
docomoの901、701、702、が対応端末にはいっている場合はtableの使用可否の確認します。901、701、702(一部)はtableが効きません(なかったこととしてレンダリングされます)。
tableは全く使わないのか、基本使わないがtable非対応機種で見ても大きな崩れがなければ使ってもよいのか、それとも気にせず普通に使っていいのかの確認をします。
901、701、702が対応端末に入っていなくても、念のため聞いておくのもいいかと思います。
※2009年10月31日修正
・902はtable対応しているため表示を削除しました。
・702の一部がtable非対応の旨追記しました。
ご指摘ありがとうございました。
ケータイデザインで出来ること出来ないことがまとめられた記事「携帯サイト(html)の制作に入る前に確認しておきたいチェック項目」 | ke-tai.org
背景色を複数色使っていないか
bodyに背景色を指定するため、基本1色です(背景画像もbodyタグでのみ指定可能)。
複数色使いたい場合はtableの使用が必須です。
table非対応機種では無視されてしまうので場合によっては文字色が見えなくなる可能性もあるのでオススメできません。
複数の背景を色使いたい場合はxhtmlをオススメします。
枠線を使っていないか
枠線はtableを使う必要があります。よってtableが使えない端末では実現不可能です。
cssを使った場合でも、borderが使えないためtableの使用が必須になります。
901、701が対応端末に入ってくる場合は要注意です。
サムネイル画像の横にテキストが来るパターン
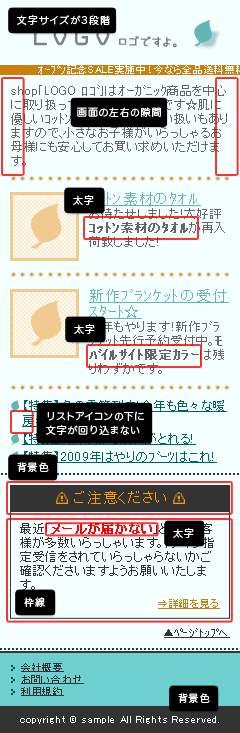
今回のサンプルページだと、「新作ブランケットの受付スタート☆」の説明文のところが要確認です。 文字の量が増えた場合、サムネイル画像の下に文字が回り込まないようなデザインになっていますが、これはtableを使う必要があるため今回の条件では実現不可となります。リストアイコンの下に文字が回り込んでくるかどうか
これは「【特集】冬の季節~」のところです。
これも↑と同じ理由で実現不可。tableが使えない以上、テキストが折り返すと左端から次の行が始まります。
ページの左右に微妙な余白が空いていないか
tableの使用が必須となります。よってこれも実現不可。
デザインする際にピタッと左右にくっつけてほしいところ。
そういうデザインがあがってきた場合でも、口頭で事情を説明することによって「左右の余白は開けなくていいですー」ってなるパターンが多いです。
フォントサイズは2段階ないし1段階か
今回のサンプルサイトでは3段階使っています。
3キャリア1ソースで3段階の文字サイズを使うことはかなり厳しい...おそらく無理です。
なので2段階までで調整してもらいます。
太字を使っていないか
docomo、auでは効かないです(iモードブラウザ2.0では効くので、全部効かないわけではないですが)。 なので現状は「太字使えない機種が多いですよー」ぐらいに言ってます。
まとめ
cssを使わないで制作する場合、tableが使えるか使えないかでできることが結構変わってきます。
個人的にはtableはあまり積極的には使いたくはないんですが。だってセルの中でいちいちフォントサイズ指定し直すのめんd(ry
あとは、tableの中でtableを使ってしまうとauの一部機種で内側のtableの中身が全く表示されなかったりとかもあるので、あまり積極的にビシバシ使うのもどうかなーと思うわけです。上手に使えば表現の幅も広がるので悪くはないと思うんですけどね。
そんな感じで、デザイン時に多少気をつけていただければコーダーは泣いて喜びますし、コーダーもきちんとできるできないを把握していればサクッと「このデザイン無理でーす。」って戻せるわけですし、知っといて損はないと思います。
たかが携帯サイト、されど携帯サイトです。
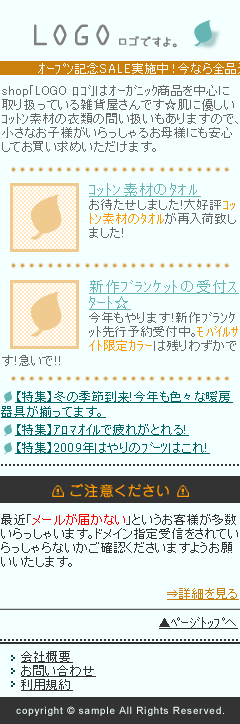
以上を踏まえたうえでcssを使わずに、tableも使わずに実現できるデザインに作り直したものが以下のものです。

サンプルページ

http://sakaki0214.com/sample/091030/
tableを使っていい場合はどうなるか、は次のエントリーをどうぞ。
携帯サイト(html)の制作に入る前に確認しておきたいチェック項目-table使用可の場合
わかりやすいリスト発見。 続きを読む
良エントリーがありましたのでご紹介します。 ケータイデザインで出来ること出来ないことがキレイにまとめられた「携帯サイト(html)の制作に入る前に確認して... 続きを読む
今回ははじめて携帯サイトを作る時、目を通しておきたい11の記事を紹介します。 デザイン 1. かちびと.net – 『モバイルサイトのWe... 続きを読む
1週間のSEO/SEM情報をさくっとまとめるこのコーナー 今回は、お笑いネタの「SEO業者事業仕分け」や「関連キーワードに囲まれたアンカーテキストは効果... 続きを読む
















非常に参考になりました。
3キャリア対応とのことですが、絵文字の処理とかは
どうなさってますか?
また、できましたら xhtml の時の確認事項なんかも
あわせて書いてもらえるとよりうれしいです。
おー!すごい参考になったでする。
こんな知識を伝授してくださるなんて
懐の広い方だなー、と感じ入っています。
私も何かお返しができたらなー
とか思いますが、今できる事として
とりあえず同じ職場の方に
やさしくしようと思いました。
今日の昼飯は
sasakiさんリスペクトday
と位置付け、とんかつ食べマース!
ケータイのコーディングはまったくと言っていいほどしたことがなく(というか、会社でやらないとそもそもチェック環境が細かく準備できないのでなかなか手を出しづらく・・)、ほほーという内容ばかりでした!
忘れがちですが、非常に基本的なことがすばらしくわかりやすく紹介されているので、感動しました!
補足として。
SoftBankのVGA以上の機種(SH等)ではユーザーが拡大ボタンを押さないと画像やテーブルがQVGA互換で表示されないので、width指定はpxではなくパーセント指定にするほうが良いです。
説明が下手でわかりずらかったらすいません。
>bushimichiさん
ありがとうございますー!
絵文字の処理はプログラマーさんにいつもちゃちゃっとやってもらっています。
なので、コーディング時はi絵文字を使ってdocomo用の絵文字をいれてるだけなんです。
いずれ一人でもできるようにその辺ちゃんとできるようにしておきたいんですが、まだなんとも・・・。
xhtmlバージョンも後日公開する予定です。よろしくお願いします!
>まるみ感さん
ありがとうございますー!
ここまで書いて会社になにか言われないかなーとちょっとヒヤヒヤしてたりします。実は実は。
>えどさん
携帯サイト制作で何が大変って検証だったりするんですよね・・・環境が整っていないといろいろ面倒なので。
慣れると環境が整っていなくてもなんとかごにょごにょなりますので大丈夫だったりしますよ!
>マサミクスさん
ありがとうございますー!
本当に基本的なことのはずなのに、なぜか打ち合わせにいくと忘れちゃって確認が漏れたりするんですよ・・・なのでこれを書いたっていうお話だったりします。
>koubemiseさん
VGA対応はどうしようかなーと常に考えてはいるんですが、他の機種での見え方とかも考えると色々悩みどころでして。ライン画像の横幅は100%などにするときもあるのですが、ドットだったり模様がはいっているライン画像だと100%にするとビローンとのびて醜くなってしまったりとかとか。
正直なところ、案件ベースでVGAにちゃんと対応してくれっていう案件がまだないので、自分の中でなんとなく対応しているっていうレベルの知識しかもっておりませぬ。この辺は他の人はどういう対処をしているのか気になります!
あ