携帯サイト(html,table使用可)の制作に入る前に確認しておきたいチェック項目
前回のエントリー「携帯サイト(html)の制作に入る前に確認しておきたいチェック項目」では、tableを使わずにできるデザインでサンプルページを作成しました。
今回は「tableを使用してよい」という条件のもとで制作した場合、で考えてみます。
ただ、table非対応機種で見てもそこまでむごい崩れ方をしないように考慮して制作します。
デザイン、条件は前のエントリーと同様です。

前提条件は、
・3キャリア1ソース
・html(CSSは使用不可)
・文字コード:Shift-JIS
・改行コード:CR LF
対応端末は、
・docomo 901以降
・au WIN端末
・sb 3G
です。
※table非対応端末が含まれているがtableは使用してよいこととする。ただし、table非対応機種でもサイトの閲覧に支障がないようにすること。
チェックポイント
tableが使えることによって前よりもチェックすべきポイントは減りましたが、tableを使うことによって新たなチェックポイントが発生してきます。

詳細は以下をどうぞ。
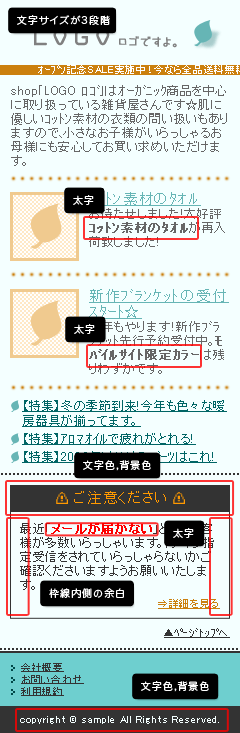
前回とかぶる項目(文字サイズや太字の項目)は割愛します。
まずはtableが使えないときにNGとされていた部分について
ページの左右余白
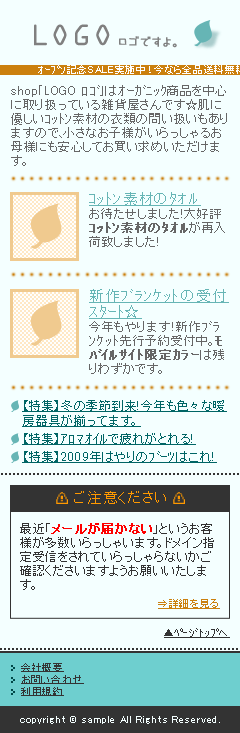
前回NGとしていた「ページ左右の余白」を、今回はtableを使うことによって再現しています。
こうすることによって、各セル(td)の内側1つ1つすべてにfont指定をしています...面倒ですがこれをしないとデフォルトのサイズになりますので抜けてしまわないように注意が必要です。
リストアイコンの下に文字が回り込まない
これもtableを使うことによってデザイン通りにコーディングしています。左寄せにしている画像の右側のテキストが長くなっても画像の下に回り込まないようにするためには、tableが必要なのです。
背景色
これもtableを使えばcssを使わずとも再現可能です。ただ、table非対応機種のことを考慮すると文字色に気をつける必要がでてきます。
「ご注意ください」の部分は背景色のグレーが表示されなくてもきちんと文字が読めますが、フッターのコピーライト部分は背景色のグレーが表示されないと文字が背景と同化してしまって全く読めなくなります。
枠線内側の左右余白
「ご注意ください」の部分の枠線は、tableの背景色をグレーにし、tdの背景色を極薄い青にして枠線っぽく見せています。 なので、そのさらに内側の左右に余白をもたせようと思うとまたtableを使う必要がでてきてしまいます。がしかし、tableを入れ子にしてしまうとauの一部機種で内側のtableの中身が一切表示されなくなります。よってtableの内側にtableは使えません。
tableの入れ子ができないとなると枠線の内側の左右余白はあきらめるしかなさそうです。なので枠線にぴったり文字がくっつく感じになります。
まとめ
tableを使うことによって、ただのhtmlサイトでもだいぶ見栄えの良い携帯サイトが作れるようにはなります。 ただ、やはりtableはできれば使いたくないので(使わないほうがいいと思うので)、背景色をいろいろ使いたい!という場合はxhtmlで作ったほうがいいです。
※tableは絶対NG!というわけではないです。tableでしか実現できなこともありますし、そういう時は使います。ただ、cssでそれが実現できるのであればcssを使ったほうがベターという考えです。今回の背景色もわざわざtableを使わなくてもcssで実現できることなので。
あとは、tableの入れ子はしないように注意が必要です。
※追記
↓のサンプルページをauで見ていただくと分かることなんですが、画像とtableとtableの間に隙間があいてしまっています。xhtmlで作成している場合はdivを入れ子にして隙間があかないようにーとか対応できるんですが、tableだとそれができないので隙間はどうしてもあきます。画像の下に隙間があくのも、3キャリア1ソースだと全キャリアで隙間をなくすっていうのは無理です。詳細はこちらのエントリーをどうぞ。
今回はページの左右に余白をとっているデザインを再現しましたが、携帯サイトでページの左右に余白をとるのは個人的にはすっごく避けたいデザインです。tableの使用が必須になってきてしまいますし、コンテンツの中身でどうしてもtableの使用が必要となってきたときに、tableの入れ子ができないので色々と面倒なことになります。
なので、モバイルサイトのデザインをする際は、両端に文字をぴったりとくっつけたデザインをしていただきたいなーと常々思ってます。意図的にどうしてもあけたいのか、PCサイトのデザインをする感覚であけてしまっているのかが分からないので毎回困ります。うぐぐ...
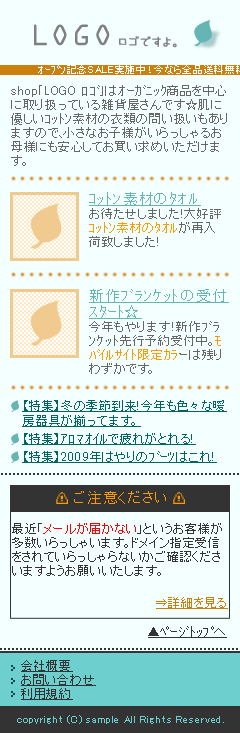
修正後のデザイン
今回の条件下でコーディング可能なものにデザインしなおしたものです。

サンプルページ

→サンプルページを見る
※絵文字は3キャリア対応をしていないので、sbで団子になってます。
制作するにあたり事前に潰しておけるミスや、制作後に確認したい事柄を載っているサイトをまとめました。 どういう確認事項があるのかなどがわかって参考になりま... 続きを読む
















