[携帯]携帯サイトで枠線を表現する方法

3キャリア1ソースでコーディングする場合、枠線を実現するためにはどのようにすればいいと思いますか?
ぱっと思い浮かぶのは、恐らくcssのborderプロパティだと思いますが、実際どんな感じになるのかチェックしていきます。
xhtmlの場合、htmlの場合、と両方確認してみました。
サンプルページ(border使用)
QRコード

→サンプルページを見る
<div style="text-align:center;">
<div style="background:#eeeeee;border:2px solid #000000;text-align:center;width:80%;margin:0 auto;">
<img src="img/sp.gif" alt="" width="1" height="2" /><br />
サンプルです。サンプルです。<br />
<img src="img/sp.gif" alt="" width="1" height="2" /><br />
</div>
</div>
divタグにborderプロパティ使用した場合
docomo:F-01A(iモードブラウザ1.0)
枠線は表示されません。
docomo:F-09A(iモードブラウザ2.0)
問題なく表示されます。
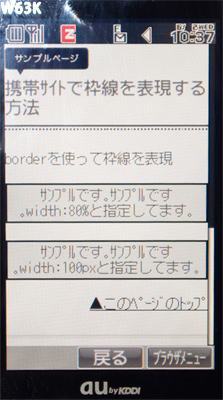
au(W63K)
問題なく表示されます。
がしかし、width効かずに枠が画面いっぱいに広がります。
%指定もpx指定もどちらも効かず。
softbank
問題なく表示されます。
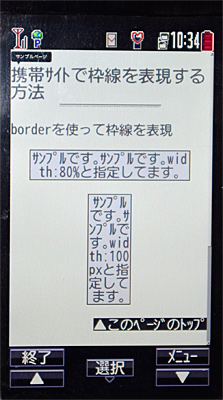
実機での見え方

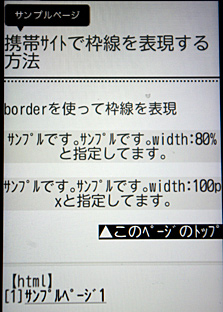
docomo F-01A(iモードブラウザ 1.0)

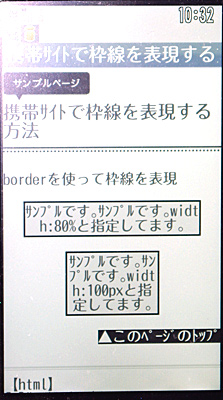
docomo F-07B(iモードブラウザ 2.0)

au W63K

softbank 930P(VGA)
結論
3キャリア1ソースの場合、docomoのことを考慮するとborderプロパティを使うのはNG。
ではどうすればよいか。
ここで登場するのがtableタグです。
サンプルページ(table使用)
QRコード

→サンプルページを見る
tableタグを使用した場合
<div style="text-align:center;">
<table style="width:80%;margin:0 auto;background:#000000;">
<tr>
<td style="background:#eeeeee;">
<div style="text-align:center;font-size:x-small;">
<img src="img/sp.gif" alt="" width="1" height="2" /><br />
サンプルです。サンプルです。<br />
<img src="img/sp.gif" alt="" width="1" height="2" /><br />
</div>
</td>
</tr>
</table>
</div>
tableタグの背景色に指定している色が枠線となります。
こうすると、3キャリア1ソースでも大体の端末で枠線が実現できます。auで、divタグにborderプロパティを使用していたときに発生していたwidthが効かない現象も解消されます。
ただし、docomoの古い端末ではtableタグが無視されるため、対応機種にtable未対応端末が含まれている場合は要検討です。
おまけでhtml版
QRコード

→サンプルページを見る
tableタグを利用していますが、問題なく表示されます。


![はてなブックマーク - [携帯]携帯サイトで枠線を表現する方法 はてなブックマーク - [携帯]携帯サイトで枠線を表現する方法](http://b.hatena.ne.jp/entry/image/http://sakaki0214.com/2010/05/29021829.html)












