auでselectボックス(プルダウン)が2行になる現象
恐らく、auの古めの機種でしか発生しないとは思うのですがたまたま遭遇してしまったため書き残しておきます。 というか、今までこんな現象知らなかったので...今まで私が制作したサイトはことごとく2g(ry
...。
xhtml、htmlどちらでも同じ現象が発生します。

他のキャリアで見るとなんの問題もない普通のプルダウンなんですが。
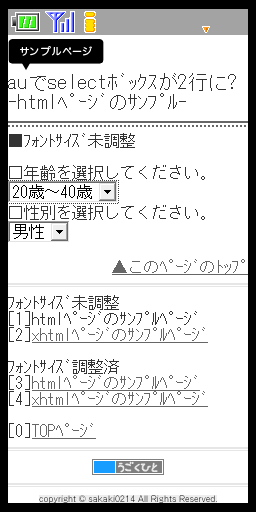
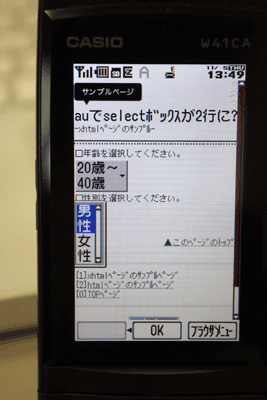
auの古めな機種(A5511T、W41CAで検証)で見ると、

という感じで2行になります。
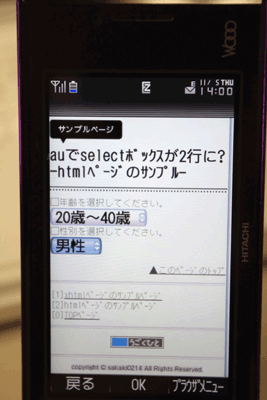
ちなみに、auの最近の端末で見るとプルダウンの部分だけ他よりもフォントが大きく見えてしまいます。

サンプルページ

→サンプルページを見る
原因は?
selectの外側で小さめの文字サイズを指定すると、selectボックスの中身のテキストはデフォルトのサイズのままだけど、ボックスのみが小さめの文字サイズにあわせて小さくなります。
要するに、「中身は大きいままなのに外側のボックスは小さくなってしまう」ということです。
auの最近の機種で確認すると、プルダウンの選択肢の部分だけ他よりちょっと大きく見えます。古い端末のように2行になってしまうことはないんですが、文字サイズ指定がselectには効いていないようです。
フォントを1とかx-smallといった小さいサイズをページ全体に指定している場合は、
・auの古い端末でプルダウン内のテキストが2行になってしまう
・auの最近の端末でプルダウン内のテキストが他より大きくなってしまう
という現象を防ぐため、optionの内側で文字サイズの指定をしてあげるとよいです(面倒ですけどね)。
今回はauだけ調整すればよいので、内部スタイルシートで記述しています(外部でももちろんOKです)。
<style type="text/css">
<![CDATA[
.fontS {font-size:x-small;}
]]>
</style>
・
・
・
<select name="xx">
<option value="1"><span class="fontS">20歳~40歳</span></option>
<option value="2"><span class="fontS">40歳~60歳</span></option>
<option value="3"><span class="fontS">60歳~80歳</span></option>
</select>
htmlの場合はoptionの内側にfont size="数字"を指定する必要があります。
<select name="xx">
<option value="1"><font size="1">20歳~40歳</font></option>
<option value="2"><font size="1">40歳~60歳</font></option>
<option value="3"><font size="1">60歳~80歳</font></option>
</select>
サンプルページ

→サンプルページを見る
tableの各セルの内側で文字サイズを指定しなおすのと似たような感覚ですね。
ついでにdocomo、softbankの挙動も確認してみる
docomoとsoftbankはoptionタグの内側の文字サイズ指定が効かないです。
docomoの場合は、selectタグの外側の文字サイズがそのままプルダウン内の文字サイズに反映されているようですが、softbankの場合はどの文字サイズ指定も影響しない...どう文字サイズを変更してもプルダウン内の文字サイズを変更することができませんでした。
混乱してきたのでまとめると?
docomo
...selectタグの外側の文字サイズがプルダウン内(optionタグ)の文字サイズに影響
au(古め)
...optionタグの内側に文字サイズ指定をしないと改行される恐れあり(ページ全体の文字サイズが小さい場合)
au(新しめ)
...optionタグの内側の文字サイズ指定が有効
softbank
...完全固定。どの文字サイズ指定にも影響されない
補足
widthで横幅広げれば改行しないのでは?と思い色々試してみましたが、optionタグ内部の文字サイズを小さくしていない状態だとwidthがうまく効きません。selectタグとoptionタグにwidth指定を入れてみたのですが反応無し。
なので、改行されないようにしたい場合はやはりoptionタグ内部の文字サイズを小さくするという方法しか無いようです。















ke-tai.orgさんから飛んで参りましたー。
僕もコーダー(主にケータイ)してるんですが、同じような検証をして、同じように悩んでいる人が居てなんだか親近感が沸いてしまい、仕事中ニヤニヤしながら読んでしまいましたw
色々と大変なご時世ですが会社のことなど気にせずどんどん検証記事UPしてくださいw
お互いがんばりましょ~!
私は逆にselect タグのほうのフォントを
直前で大きくしてました。
option の中に font タグを入れれるんですね。
知りませんでした。
>ゆーきさん
コメントありがとうございます!
よく分からない独自仕様によくぶつかりますが、お互い頑張りましょー!
>bushimichiさん
そちらの方法でも改行は改善されますねー。
私も最初はその方法で対応したんですが、文字が大きいのが気になってoptionの方で文字を小さくする方法を選びました。