[携帯]背景画像の各キャリアの仕様
モバイルで背景画像の左端(ないし右端)に画像をリピートさせたい。
という案件に遭遇しまして。
どういう風に対応するのがベストかを色々試してみました。
条件は「3キャリア1ソース」「xhtml」です。
横幅240pxの画像をリピートさせる
docomoのiモードブラウザ1.0(2008年秋冬モデル以前)はbackground-repeatが効かないため、背景画像の横幅は240pxにしないといけません。
※横幅いっぱいの背景画像でないと横(x軸方向)にもリピートしてしまう為。
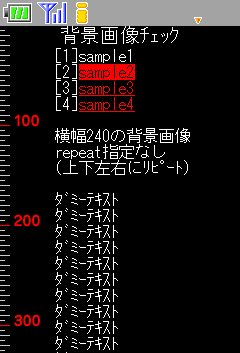
<body style="background:#000000 url(bg_300.gif);">
- 参考イメージ

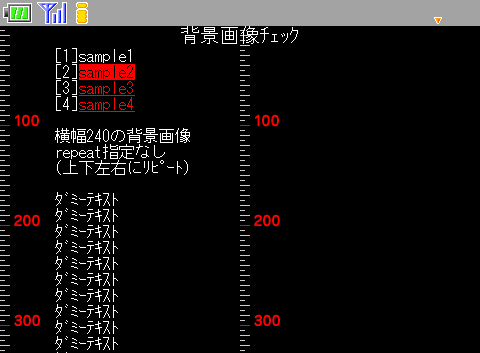
ただ、このやり方だとVGA対応の画面で見た場合に画面中央あたりにもリピート画像が来てしまいます。
- 参考イメージ

VGA対応の画面も考慮して横幅480pxの画像をリピートさせる
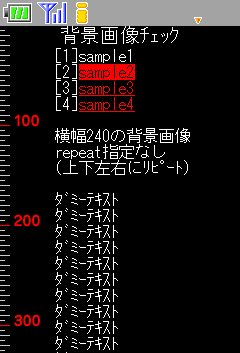
<body style="background:#000000 url(bg_300_wide.gif);">
- 参考イメージ

docomoのiモードブラウザ1.0以外(au、softbank、docomoのiモードブラウザ2.0)だとこんな感じの表示に。
- 参考イメージ

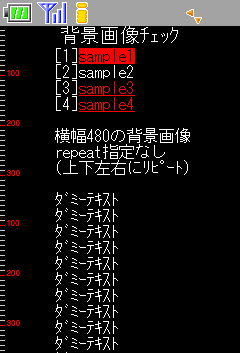
docomoのiモードブラウザ1.0で見てみるととても残念な感じに。
横幅480pxの背景画像が240pxに圧縮され、同倍率で縦も縮小されてしまうようです。
ということで、この方法もNGです。
横幅240pxの画像+[repeat-y]
背景の横幅が画面より大きくなると画面サイズにあわせて縮小してしまうのはiモードブラウザ1.0。
→背景画像の横幅は240pxにすべし!
repeaet-yが効かないのはdocomoのiモードブラウザ1.0。
→VGA対応端末にはrepeat-yを指定しておけば横(x軸方向)にリピートしない!
ということで、背景の左端に画像をリピートさせたい場合は、「背景画像の横幅を240pxに」「repeat-yを指定」するとキレイに実現できそうです。
<body style="background:#000000 url(bg_300.gif) repeat-y;">
おまけ:画面右端に背景画像をリピートさせたい場合
<body style="background:#000000 url(bg_300_r.gif) repeat-y right top;">
背景画像の表示位置を「right」にしておけば実現可能です。






![はてなブックマーク - [携帯]背景画像の各キャリアの仕様 はてなブックマーク - [携帯]背景画像の各キャリアの仕様](http://b.hatena.ne.jp/entry/image/http://sakaki0214.com/2009/10/20014407.html)












