[携帯]float後のテキスト内に画像はNG?
最近モバイルネタばかりですが・・・気にせず今回もモバイル。
画像の横にテキストを配置(画像をfloatして、その横にテキスト)して、そのテキストの中に画像が来る場合は要注意です。
絵文字なら別に問題ないんですが。
なにが問題かというと、以下のイメージ画像を見ていただければ一目瞭然。
docomo、softbankは特に問題ないんですが、auだけなぜか画像の前後に改行が入るのです。
※★が画像、その他は絵文字です。
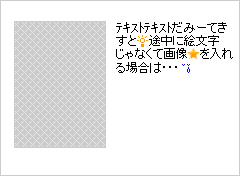
イメージ画像:docomoとsoftbankの場合
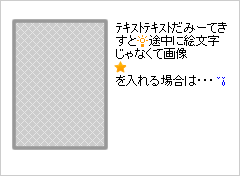
イメージ画像:auの場合
参考ソース:
<img src="sample.gif" align="left" style="float:left;" />
テキストテキストだみーてきすと[絵文字]途中に絵文字じゃなくて画像<img src="sample2.gif" />を入れる場合は・・・[絵文字]
※auはH001とCA001で検証
左の画像がfloatしていなければもちろんこんなことは起こらないんですが。
テーブルを使うという回避策もありますが、画像の下にテキストが回りこんでほしい場合はテーブルが使えないので。
3キャリア1ソースでこういうデザインがあがってきた場合は注意が必要です。
※サンプルソースはxhtmlですが、htmlでimgタグにalign="left"/align="right"を使った場合も同様の現象が起こります。


![はてなブックマーク - [携帯]float後のテキスト内に画像はNG? はてなブックマーク - [携帯]float後のテキスト内に画像はNG?](http://b.hatena.ne.jp/entry/image/http://sakaki0214.com/2009/08/23235531.html)












