[携帯]画像の横にチェックボックスを配置
左に画像、右にテキスト。
3キャリア1ソースなら、
<img src="sample.jpg" align="left" style="float:left;"> テキストテキストテキスト
みたいにやるだけ。簡単簡単。
なんですが、今回は画像の右側にチェックボックス(もしくはラジオボタン)を配置する場合。
普段どおりにコーディングをすると、
<form action="#" method="post"> <img src="sample.jpg" align="left" style="float:left;"> <input type="checkbox">ほげほげ<br /> <input type="checkbox">ほげほげ<br /> <input type="checkbox">ほげほげ<br /> </form>
となるわけですが。
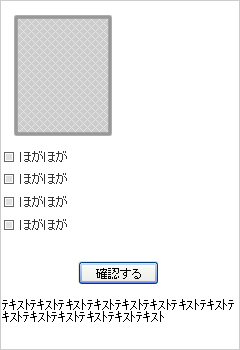
auだけカラム落ちしてしまいます。
※H001とCA001で検証
イメージ画像1

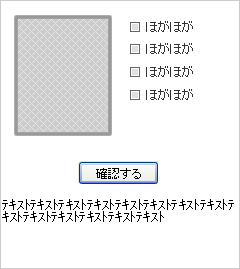
docomoとsoftbankはきちんと意図した通りに表示されます。
イメージ画像2

んじゃテーブル使えばいいじゃん?という考えもあるかと思うんですが、formタグのなかにtdやtableなどのタグがあるとauの3G端末の一部機種でフォームがきかない?動かない?ということを聞いたことがあるため、それは避けたいところ。
※ソースもなく、実際どのぐらいの端末なのか、どの端末なのか、ということが不明なため、普通にtableで組んじゃうのもありなのかなーとは思います。


![はてなブックマーク - [携帯]画像の横にチェックボックスを配置 はてなブックマーク - [携帯]画像の横にチェックボックスを配置](http://b.hatena.ne.jp/entry/image/http://sakaki0214.com/2009/08/19003102.html)












