CSS3を知るための5つのテクニック
CSS3を使ったサンプルを5つとりあげてみました。
-moz-と頭についているのはFirefox3用、-webkit-とついているのはSafari3、Google Chrome用のスタイルです。
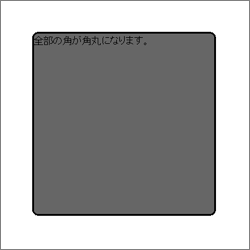
1.角丸

CSS
#round {
width:300px;
height:300px;
background-color:#666666;
border:3px solid #000000;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
HTML
<div id="round">全部の角が角丸になります。</div>
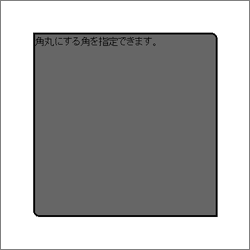
2.各角の角丸を個別に指定

CSS
#indie {
width:300px;
height:300px;
background-color:#666666;
border:3px solid #000000;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
}
HTML
<div id="indie">角丸にする角を指定できます。</div>
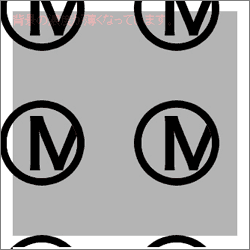
3.濃度を変更

CSS
#opacity {
width:300px;
height:300px;
background-color:#000000;
color:#ff0000;
opacity:0.3;
}
HTML
<div id="opacity">背景の濃度が薄くなっています。</div>
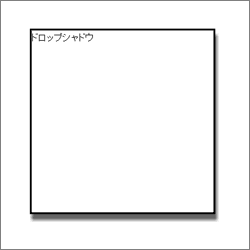
4.ドロップシャドウ

CSS
#shadow {
width:300px;
height:300px;
background-color:#ffffff;
border:3px solid #000000;
-webkit-box-shadow:3px 10px 3px #666666;
}
HTML
<div id="shadow">ドロップシャドウ</div>
5.リサイズ

CSS
#resize {
width:300px;
height:300px;
background-color:#ffffff;
border:3px solid #000000;
resize:both;
overflow:auto;
}
HTML
<div id="resize">リサイズできます。</div>
角丸がCSSでこんなに簡単に実装できるなんて素敵すぎます。
ドロップシャドウも簡単簡単。
参照元
5 Techniques to Acquaint You With CSS 3
http://nettuts.com/tutorials/html-css-techniques/5-techniques-to-acquaint-you-with-css-3/
日刊ウェブログ式 - ココを押えておけばCSS3がだいたい分かるツール集 (2010年7月20日 05:51)
CSS3に対応した便利ツールや それを利用するために必要となる予備知識の参考記事をご紹介します。 続きを読む
















