フッターのリンクの書き方
サイトを制作する際、かなりの確率でフッター部分にメニューがついてますよね。
横並びのメニューで、スペースや罫線(│)や点(・)などで区切られていたり、括弧([])などで括られていたりと様々ですが、コーディング方法は<p>を使うか、リストタグを使うかのどちらかだと思います。
私はリストタグでマークアップをする派ですが、<p>タグを使っているサイトもちらほら見受けられるので、両方のやり方をメモしておきます。
<p>を使う方法

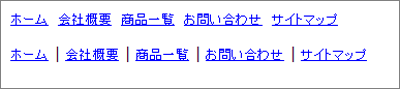
<p><a href="#">ホーム</a> <a href="#">会社概要</a> <a href="#">商品一覧 </a> <a href="#">お問い合わせ</a> <a href="#">サイトマップ</a></p>
HTML(罫線で区切る)
<p><a href="#">ホーム</a> │ <a href="#">会社概要</a> │ <a href="#">商品一覧 </a> │ <a href="#">お問い合わせ</a> │ <a href="#">サイトマップ</a></p>
さくっと簡単お手軽。
ですが、テキストの意味を考えたらリストタグでのマークアップが適切なんじゃないかなーと。
リストタグを使う方法
サンプル1
![]()
CSS
li {
display:inline;
border-right:1px dashed #666666;
padding:0 5px;
}
ul {
border-left:1px dashed #666666;
}
HTML
<ul> <li><a href="#">ホーム</a></li> <li><a href="#">会社概要</a></li> <li><a href="#">商品一覧</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">サイトマップ</a></li> </ul>
サンプル2
![]()
CSS
li {
display:inline;
border-right:1px dashed #666666;
padding:0 5px;
}
li.lastMenu {
border-right:none;
}
HTML
<ul> <li><a href="#">ホーム</a></li> <li><a href="#">会社概要</a></li> <li><a href="#">商品一覧</a></li> <li><a href="#">お問い合わせ</a></li> <li class="lastMenu"><a href="#">サイトマップ</a></li> </ul>
サンプル3
![]()
CSS
ul {
text-align:center;
}
li {
display:inline;
background:url(icon_circle.gif) no-repeat left;
padding:0 5px 0 17px;
}
li.lastMenu {
border-right:none;
}
HTML
<ul> <li><a href="#">ホーム</a></li> <li><a href="#">会社概要</a></li> <li><a href="#">商品一覧</a></li> <li><a href="#">お問い合わせ</a></li> <li class="lastMenu"><a href="#">サイトマップ</a></li> </ul>
いつも使うのは大体こんな感じです。
ネガティブマージンを使う方法
実践Web Standards Designのススメ:第5回 横並びメニューの区切り線をCSSで表現しよう
こちらにはちょっと違う方法が紹介されていて、気になったのでこれもメモしておきます。
CSS
li {
display:inline;
border-left:1px dashed #666666;
padding:0 5px;
}
ul {
margin-left:-1px;
}
#menu {
overflow:hidden;
}
HTML
<div id="menu"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">会社概要</a></li> <li><a href="#">商品一覧</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">サイトマップ</a></li> </ul> </div>
目から鱗!
と思ったのですが、中央揃えにできないのがちょっと残念。
(なんとか中央揃えにできないものか、と考えたのですが...浮かびません)















