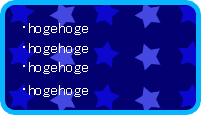
背景が繰り返し画像で、角丸の場合
サイドメニューでたまーにこういったデザインがあがってくるので、サンプルを作ってみました。

使用した画像
・角丸の上枠(bg_top.png)
・角丸の下枠(bg_bottom.png)
・背景画像(bg.gif)
後、透過png画像をIE6でも表示させるために、
「アルファ画像を扱うalphafilter.jsライブラリ」
を利用します。
ソース
css
#kadomaru {
background:url(images/bg.gif);
width:201px;
}
#kadomaruContents {
border-left:5px solid #07b6ff;
border-right:5px solid #07b6ff;
}
ul {
color:#ffffff;
padding:0 0 0 15px;
}
html
<div id="kadomaru">
<div><img src="images/bg_top.png" width="201"
height="16" alt="" class="alphafilter" /></div>
<div id="kadomaruContents">
<ul>
<li>・hogehoge</li>
<li>hogehoge</li>
<li>hogehoge</li>
<li>hogehoge</li>
<li>hogehoge</li>
<li>hogehoge</li>
<li>hogehoge</li>
<li>hogehoge</li>
<li>hogehoge</li>
<li>hogehoge</li>
<li>hogehoge</li>
</ul>
<!-- /kadomaruContents --></div>
<div><img src="images/bg_bottom.png" width="201"
height="20" alt="" class="alphafilter" /></div>
<!-- /kadomaru --></div>
簡単な解説
#kadomaruで星の背景を指定して、#kadomaru内に枠上と枠下の画像をimgタグで指定し、メニューの中身を#kadomaruContentsで囲んで左右にborderを指定しています。
動作確認済みブラウザ
[Win]
IE6,7,8β2
Firefox3.0.4
Safari3.1.2
Opera9.24
Google Chrome0.3.154.9
[Mac]
Safari3.2
Firefox3.0.3
恐らく、これを透過GIFでやろうとすると、背景の色や柄によっては結構ガビガビになって角丸部分が汚くなってしまうと思ったのでこの方法でやっています。















